We’ve been working on Thanos Wallet for the whole month which means that 2 Sprints of development are already behind our belt. Yay!
Our main focus during these weeks was placed on making a proper architecture and UX for the application as well as ensuring that browser extension will work across multiple browsers with a decent level of security.
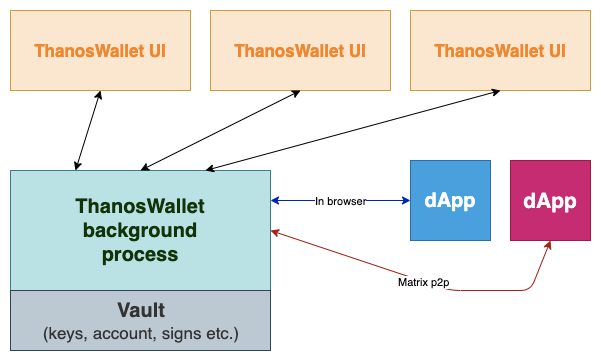
High-level Architecture Overview
The application design highly depends on the background process feature, namely incapsulating and separating the internal sensitive logic of the wallet from the UI. This approach reduces the risk of possible attacks on the wallet and ensures that all critical parts of the application would not be accessible from the outside.

As shown in the figure, dApps are going to interact directly with the Thanos Wallet background process via the provided Thanos dApp API based on tzip10 standard. This allows calling smart contracts right from your web browser. Tzip10 describes the communication standard between the decentralized application itself and the wallet.
This week we also had a call with the AirGap team, and they showed us their product Beacon SDK which provides tzip10 way of communication between Wallets and DApps on Tezos. Now we’re also considering the option of integrating it into our wallet.
UI Overview
The UI is one of our favorite application parts. It has been created in a bright orange color palette (no, we’re not like Metamask — we just like the orange color). The whole styling is made using the TailwindCSS library where Serhii, our Thanos Wallet project team lead, has actively contributed to.
The following GIF shows a set of reusable UI components that were created from scratch to finish during the last two sprints:

The following pages and functionalities have already been implemented in the latest version:
- Creation of an account using Mnemonic seed phrase;
- Protection with password;
- Importing/deleting accounts;
- Validations of user input;
- A bunch of general UI components (like buttons, inputs, etc.);
- The initial version of the keys storage module.
Next steps
Our plan for the next several development iterations is to: a) create the general account page b) add the ability to switch between multiple networks, send/receive funds in XTZ and c) of course, add another portion of cute-looking UI
Feel free to reach out to our dev team:
– Korney V. Telegram, Twitter
– Serhii P. Telegram, Twitter
Subscribe for updates
https://tezos.org.ua/ — Tezos Ukraine community website
https://twitter.com/UkraineTezos — Tezos Ukraine twitter